Понятие заголовка знакомо любому человеку. Этим термином обозначается лаконичное название, в краткой форме отражающее суть всего материала. Однако понятие заголовка на странице веб-сайта имеет некоторые отличия от указанного выше определения. В чем же они заключаются — описано ниже.
Понятие заголовка сайта h1
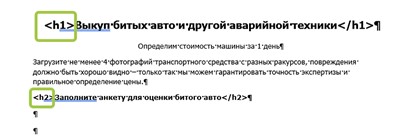
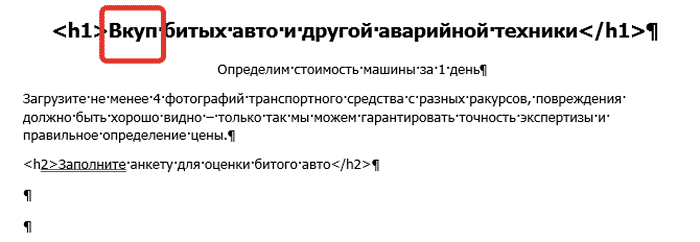
H1 заголовок сайта подразумевает ключевой заголовок текстового материала, именуемый заголовком первого уровня. Любая веб-страница построена в соответствии с заданной структурой. Использование заголовков h1-h6 служит задаче грамотного структурирования текстового контента, разметки для поисковых машин и пользователей ресурса. Здесь H1 — заголовок сайта — выполняет функцию главного заголовка, в то время как все последующие (h2-h6) играют роль второстепенных. В формате HTML-разметки они обозначаются следующим образом:
Текст заголовка
Здесь цифра служит маркировкой уровня заголовка.
Роль заголовков в сети заключается также в оптимизации веб-ресурса. Для вывода интернет-сайта на верхние позиции в поисковой выдаче следует грамотно оформлять заголовки, уделяя пристальное внимание их содержанию. При этом важны следующие принципы.
Принцип 1. Наличие ключевика в заголовках
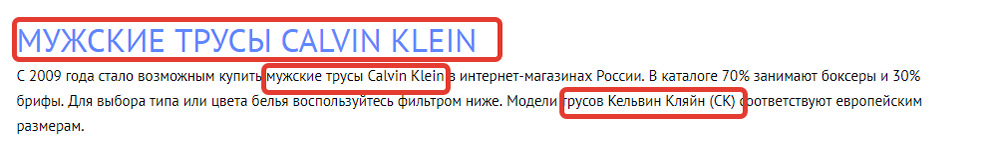
Чтобы решить поставленную задачу, понадобится предварительно разработать семантическое ядро. Нужно со всей тщательностью подойти к вопросу. При этом важно учесть, что повторение ключевого слова на всех страницах недопустимо. Главным моментом является релевантность, подразумевающая соответствие запросам клиентов и поисковых систем. При составлении заголовка h1 seo-оптимизаторы рекомендуют применять средне- и высокочастотные ключевики. В случае с товарными страницами более подходящими являются низкочастотные запросы в заголовках. Важный момент: ключевик ведет на определенную позицию товара, является конкретизированным.
Нужно соблюдать меру при размещении ключевиков. Аккуратное обращение с ключевыми запросами позволяет избежать главной проблемы — спамности. Не менее важным является то, как звучит сама фраза, ее построение. Склонения и спряжения не зря придуманы, при этом даже роботы научились разбираться во всех тонкостях русского языка. Переспам не ценится поисковиками: вы рискуете добиться блокировки своего ресурса — Баден-Баден и Панда от Google стоят на страже. Поэтому с ключами нужно быть осторожнее, стремясь к их ненавязчивому применению.
Отдельно стоит упомянуть, что ни в коем случае не следует помещать сразу все ключевики в один заголовок — итог такого подхода плачевный.

Нужно понимать, что текстовый контент должен быть ориентирован на людей — поисковые машины не в приоритете, хотя и о них не надо забывать. Поисковые роботы ценят лаконичные тексты, несущие определенную смысловую нагрузку. Оптимальный вариант — размещение ключевиков в заголовке в начале предложения. К этому нужно стремиться, однако о читаемости забывать не следует. Учитывайте обозначенный момент при составлении заголовка.
Принцип 2. Разметка тегами
При публикации статьи на интернет-ресурсе не забывайте о грамотной расстановке тегов. Сделать это можно при помощи написания соответствующего кода HTML, который выглядит как
. Стандартным набором считается
Длинные текстовые материалы сложно воспринимаются людьми. Поэтому заголовки уровня h3 и далее оказываются невостребованными. Примерами исключений служат веб-страницы с большим количеством видео- и графического контента, интерактивных элементов. Однако обычно столь сложная иерархия заголовков не применяется, ограничиваются стандартными.
Нужно отметить и значимость вместе с размерностью тегов, которые играют роль для поисковых систем. В процессе верстки сайта следует учитывать этот момент, стараясь выделить заголовки на фоне общего текстового материала.
Не рекомендуется вставлять ссылки в заголовки. В особенности это касается h1. Объясняется правило довольно просто: таким образом вы способствуете переходу человека с вашей страницы на сторонний материал либо созданию циклической ссылки. Оба варианта не слишком хороши.
Приемлемым считается ссылка с заголовков уровня h2 и далее. Однако и в этом случае не следует злоупотреблять подобным приемом, старясь соблюдать принципы логичности и целесообразности.
Заголовки важны для индексирующих роботов в связи с тем, что они содержат в себе определенный смысл. Упрощаются восприятие текстового материала машинами, его структура и логика, выделение ключевых моментов. Поэтому не рекомендуется идти на обман и стараться использоваться теги h6 на протяжении всей статьи — результат таких действий нулевой. Роботы стали продвинутыми и чувствительными к подобного рода махинациям — последствия могут быть весьма нехорошими. Поэтому взвесьте еще раз, надо ли оно вам, ведь высока вероятность печальных результатов.
При составлении заголовков h1 и других уровней, разметки текстового контента с их помощью требуется соблюдать простые рекомендации:
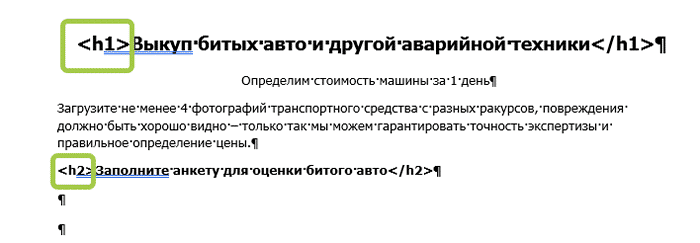
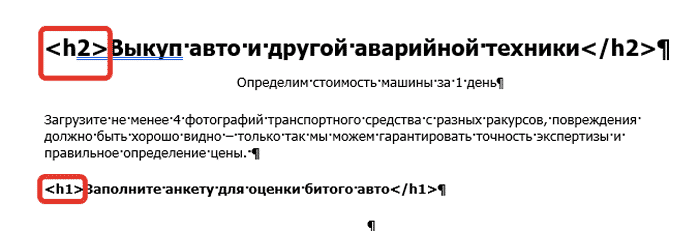
Аккуратность. Нужно строго соблюдать иерархию расстановки тегов: от h1 к h6 в порядке убывания значимости.
Это важно, так как поисковые системы строги в этом отношении: для них имеет значение четкая последовательность и соответствие заданным местам. Любые нарушения иерархической последовательности недопустимы.

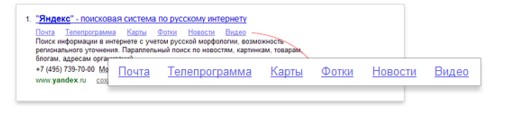
Нужно помнить, что h1 заголовок является определяющим при создании быстрых ссылок в Яндексе. Понятие предусматривает короткий путь, ведущий от результатов поисковой выдачи к релевантной информации, размещенной на интернет-ресурсе. Для формирования быстрых ссылок требуется упоминание ключевиков и ссылки с этой фразой, ведущей на указанную страницу, непосредственно на веб-сайте.
Использование быстрых ссылок преследует обозначенные цели:
- уменьшение длины пути до совершения целевого действия;
- распределение трафика между внутренними веб-страницами;
- повышение привлекательности сниппета в поисковой выдаче.
Стандартные правила гласят: в теге h1 должны упоминаться ключевики, которые входят в Title веб-страницы. Однако следует избегать 100%-х дублей. Чтобы создать быстрые ссылки, демонстрируемые в результатах поисковой выдачи для вашего веб-ресурса, можно пойти таким путем: одинаковые теги h1. Оптимальный вариант — идентичный текстовому содержанию ссылок, которые приводят на данную страницу, текст.
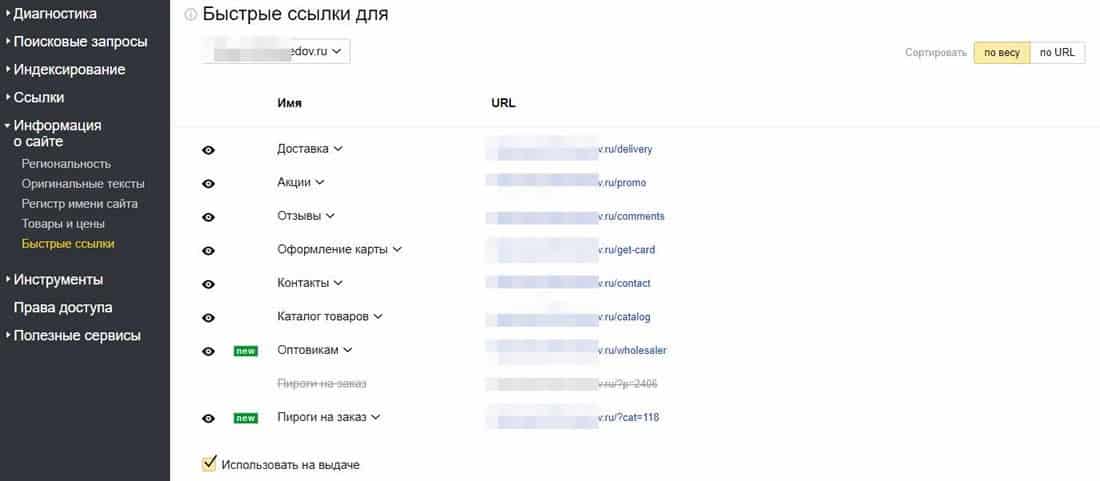
Яндекс предоставляет возможность изменения быстрых ссылок. Допускается внести следующие коррективы: изменить название раздела, вовсе удалить его. Для выполнения указанных действий понадобится зайти в Яндекс: Вебмастер — Информация о сайте — Быстрые ссылки.
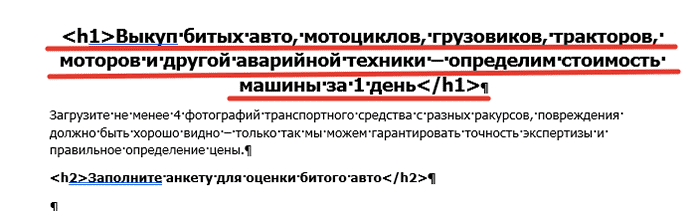
Определение приоритетов. Длинные заголовки h1-h6 — дурной тон. Нужно стремиться максимально сократить их, упомянув самую важную информацию.

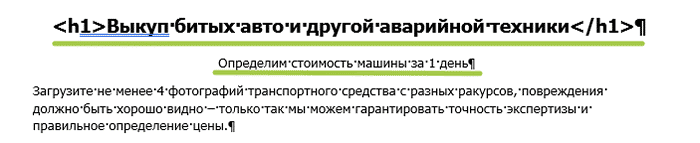
Главный принцип — максимальная лаконичность и понятность. Если необходимо вместить маркетинговый компонент, можно оформить его в виде подзаголовка. Чрезмерно длинные заголовки смотрятся плохо. Идеальная схема выглядит так: ключевик на первом месте, затем уникальное торговое предложение вне текста главного заголовка, но в начале статьи.

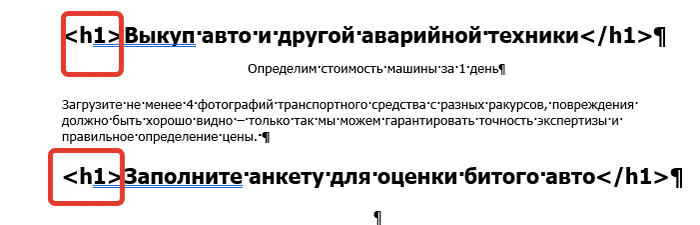
Отсутствие частых повторов. Заголовок h1 обладает наибольшей значимостью, поэтому хватит его однократного употребления. В дальнейшем данный тег не следует использовать на одной странице для последующих заголовков.
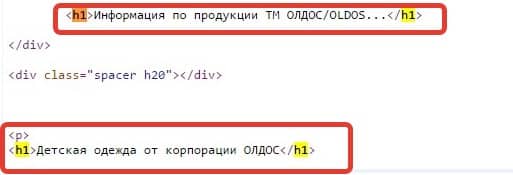
 Но это не значит, что его нельзя применить еще. В теории h1 заголовок вполне может присутствовать на веб-странице несколько раз.
Но это не значит, что его нельзя применить еще. В теории h1 заголовок вполне может присутствовать на веб-странице несколько раз.
Однако тут важна целесообразность. Этот вариант подходит для большого объема текстового материала с не связанными по смыслу блоками. Примерами могут являться внушительные мануалы либо статьи информационного толка. Для обычного веб-сайта такое решение не подходит.
Не пренебрегайте данным правилом, так как с позиции оптимизации тег находится на следующей позиции после Title. В него нужно включить самый высокочастотный ключевик и разместить в начале текста. Дополнительно улучшить результат можно путем добавления ключевика в начале заголовка, что также способствует улучшению оптимизации.
Запомните: для применения нескольких заголовков h1 должны быть веские основания, однако это не запрещено.
Грамотность. Уделите пристальное внимание этому вопросу. Грамматические ошибки отталкивающе действует на посетителей сайта. Усложняется процесс восприятия заголовка поисковыми роботами, в результате чего утрачиваются позиции в выдаче. Банальные опечатки могут повлечь за собой серьезные проблемы.
Простая структура. Нужно стараться избегать вкладывания в теги иных тегов либо вкладывания стилей. Это усложняет код, добавляя ему длины и объема. В результате затрудняется восприятие поисковым роботом и ухудшается индексация страницы.
Оптимальным решением станет включение стилей в классы. Тем самым открывается возможность задания одному тегу сразу нескольких стилевых правил.
Целевое действие также понадобится дополнить ключевиками, оформленными тегами. Тем самым акцентируется внимание пользователей на нем. Однако при этом важна умеренность употребления целевых действий и тега.
В конечном итоге рекомендации выглядят следующим образом: размечайте текст заголовками h1-h6, указывая в них ключевики. Такой подход позволит добиться роста позиций веб-ресурса в результатах поисковой выдачи. При этом улучшается также восприятие пользователем размещенной на странице информации, упрощается задача поиска нужных сведений. Путем простых манипуляций достигается значительный эффект.
Столкнувшись с затруднениями в этом вопросе, рекомендуем обратиться к нашим специалистам. Мы проведем проверку корректности составления заголовков вашего веб-ресурса и исправим обнаруженные ошибки. Вы также можете рассчитывать на подробную консультацию опытных профессионалов.